Team

Cedio Kumbo
Design Lead

Vusi Dhlamini
Product Manager
Tasks
User Interview
Journey Mapping
Card Sorting
Wire-framing
Prototyping
Testing
Timeline
2 Months
Background Context
The Student Hub is an ed-tech company that aims to provide a better connection between studying, learning relevant skills, and finding employment opportunities.
To address this issue, we aim to create better connectivity between the public education system and job opportunities in South Africa by building an ecosystem that includes a learning platform and an employment platform that are interconnected.
I have been tasked with designing a recruitment portal that will help employers seamlessly identify and recruit our students.
User Interviews
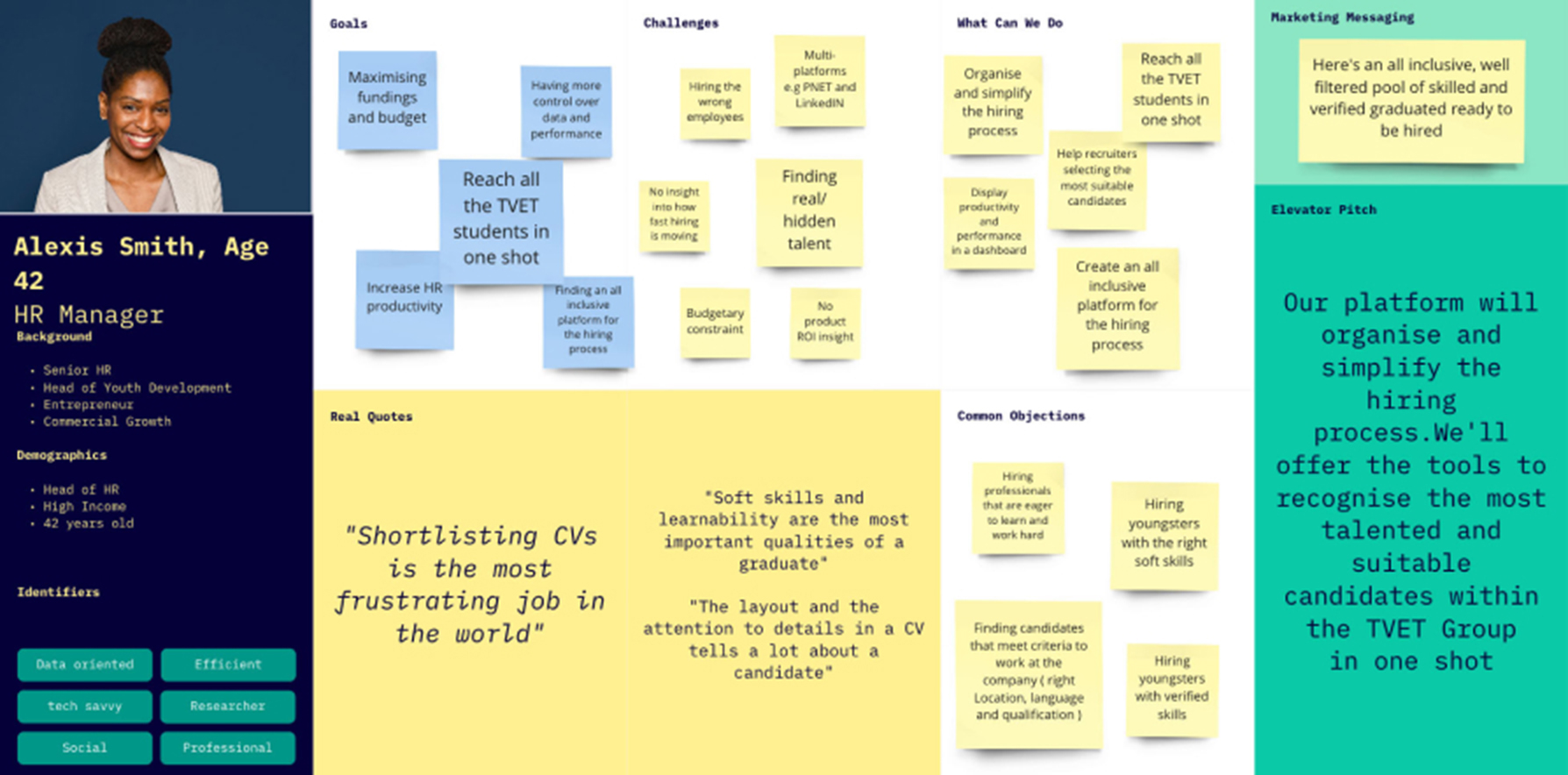
After having established our user persona we have set up a few interviews in order to better understand how recruiters operate and what are the pain points in the hiring process.

Through our interviews, we discovered that scanning and shortlisting a large number of entry-level candidates is a tedious task. This led us to see an opportunity to automate this process in a digital environment.
With the data we collected during the interview process, we were able to create a user journey that displayed the various phases of the hiring process step-by-step. This allowed us to develop a design solution that addresses the pain points and needs of recruiters.
Journey Mapping
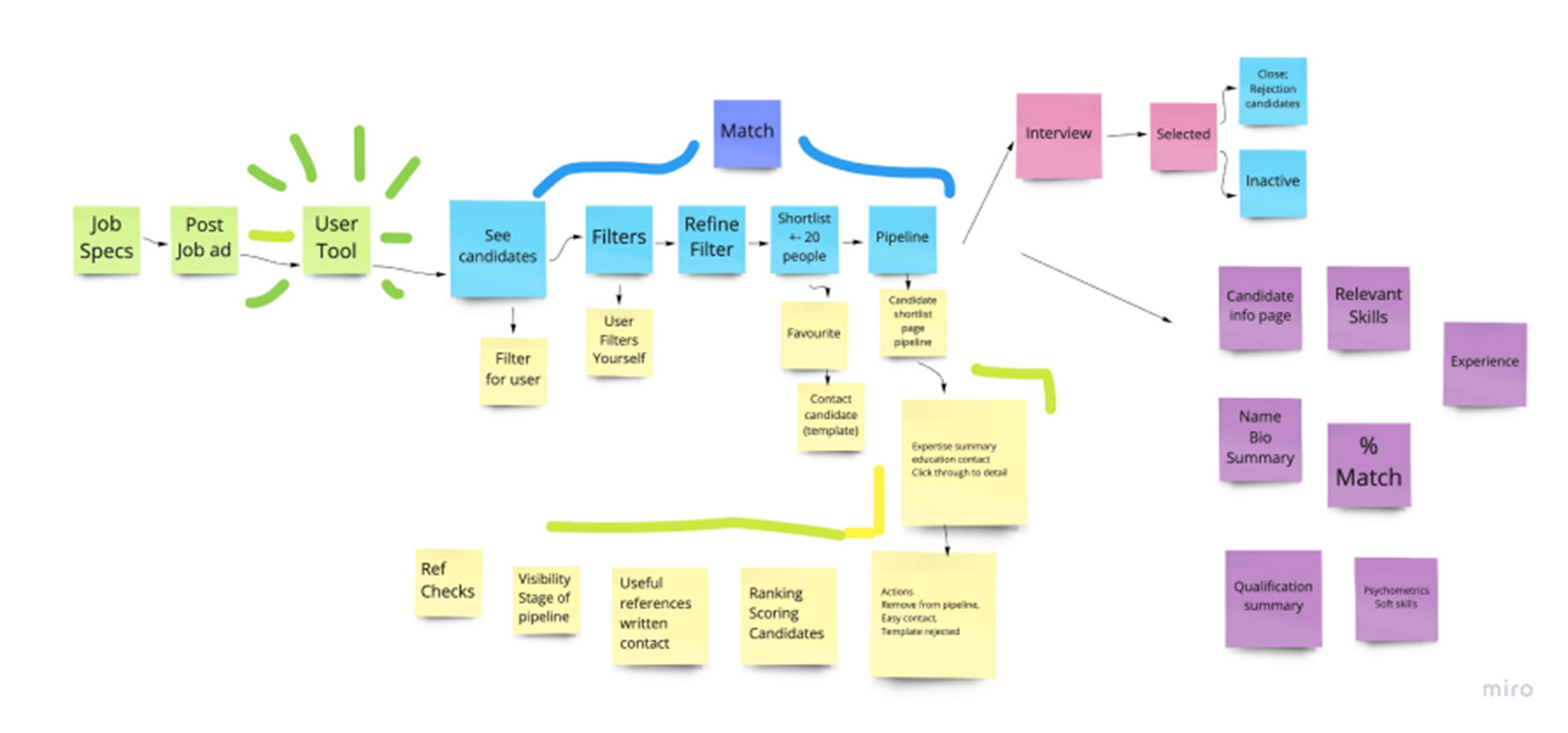
To create a user journey, we organized a workshop with one of the recruiters we had interviewed in the previous phase. Using a whiteboard and sticky notes, we quickly established all the steps in the hiring process.
The recruitment process typically begins with obtaining the job specifications and posting the job advertisement online to attract potential candidates.
To establish job specifications, many human resources professionals use existing templates, while for posting job advertisements, they often rely on online job boards such as LinkedIn and Pnet.
Once a job position has been posted, the platform matches the request with existing candidates in the pool and displays them in a long list. The next step is to filter the candidates and create a pipeline of favorites.
During the workshop, we made note of the information that recruiters typically search for in a candidate's profile, such as their name, surname, contact details, and more. Additionally, we established the most important filters used when searching for a candidate in our context.

Card Sorting
After collecting a list of candidate information required by HR to make informed decisions, we worked together to establish the most important filters and information needed to quickly identify the best candidates. Using sticky notes, we listed each filter and asked experts to rank them in order of importance. This helped us establish a visual hierarchy to guide the UI design.

Wire-framing
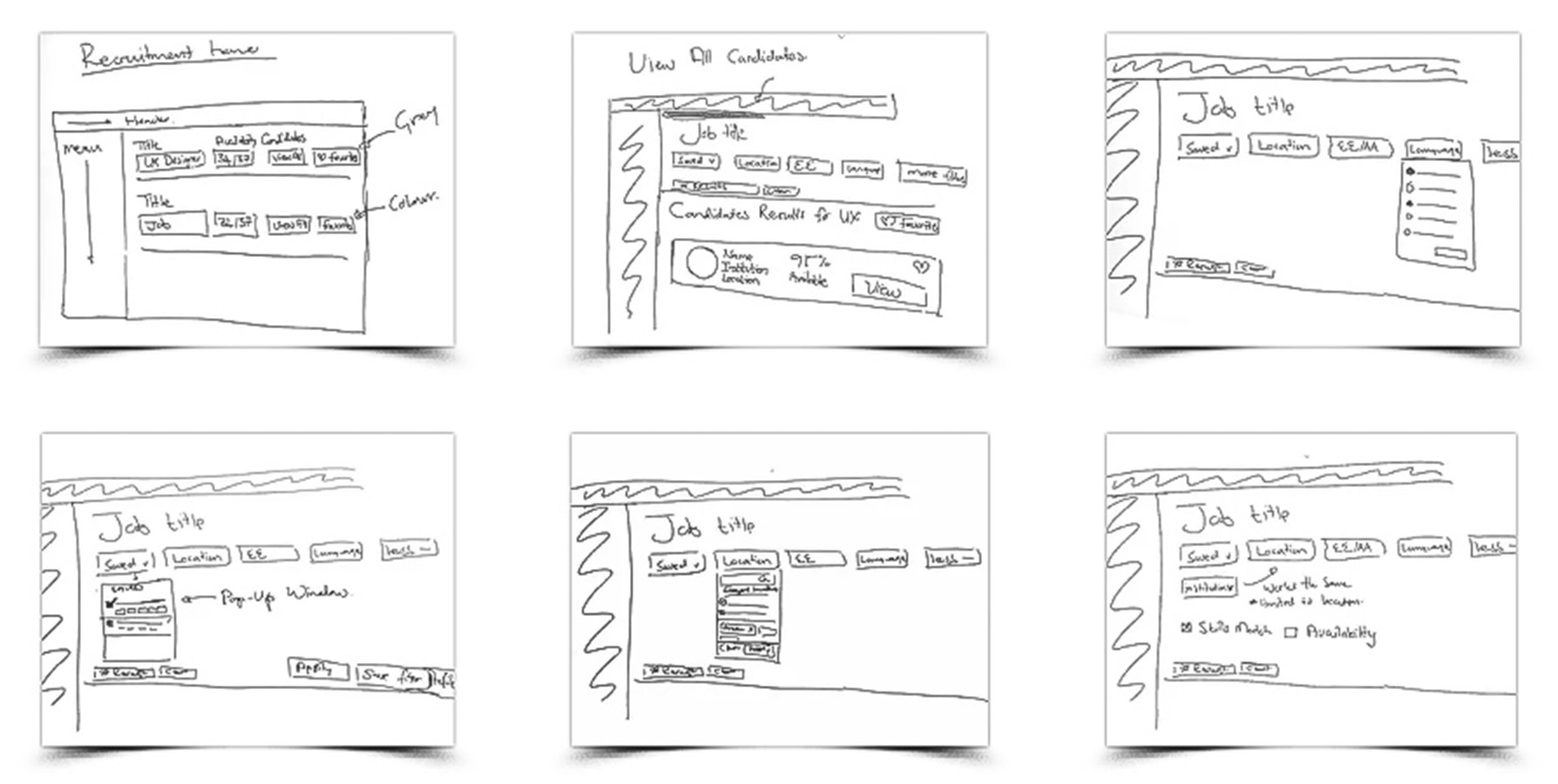
To quickly iterate based on team member feedback, I like to start by sketching my ideas on paper. Our aim was to design something simple and intuitive, with a main focus on figuring out how the filters were going to work.
Low-fidelity
As we wire-framed our ideas, we decided that "scanning, selecting, and shortlisting candidates" should happen seamlessly in one screen. Based on our conversations with recruiters, we recognized that a good set of filters is crucial for a successful recruitment platform. Consequently, we designed several filters and placed them prominently at the top of the page.

Our stakeholders were pleased with the concept, but they requested one change: to increase the visibility of the skills match feature, as this was the unique selling point of our platform.
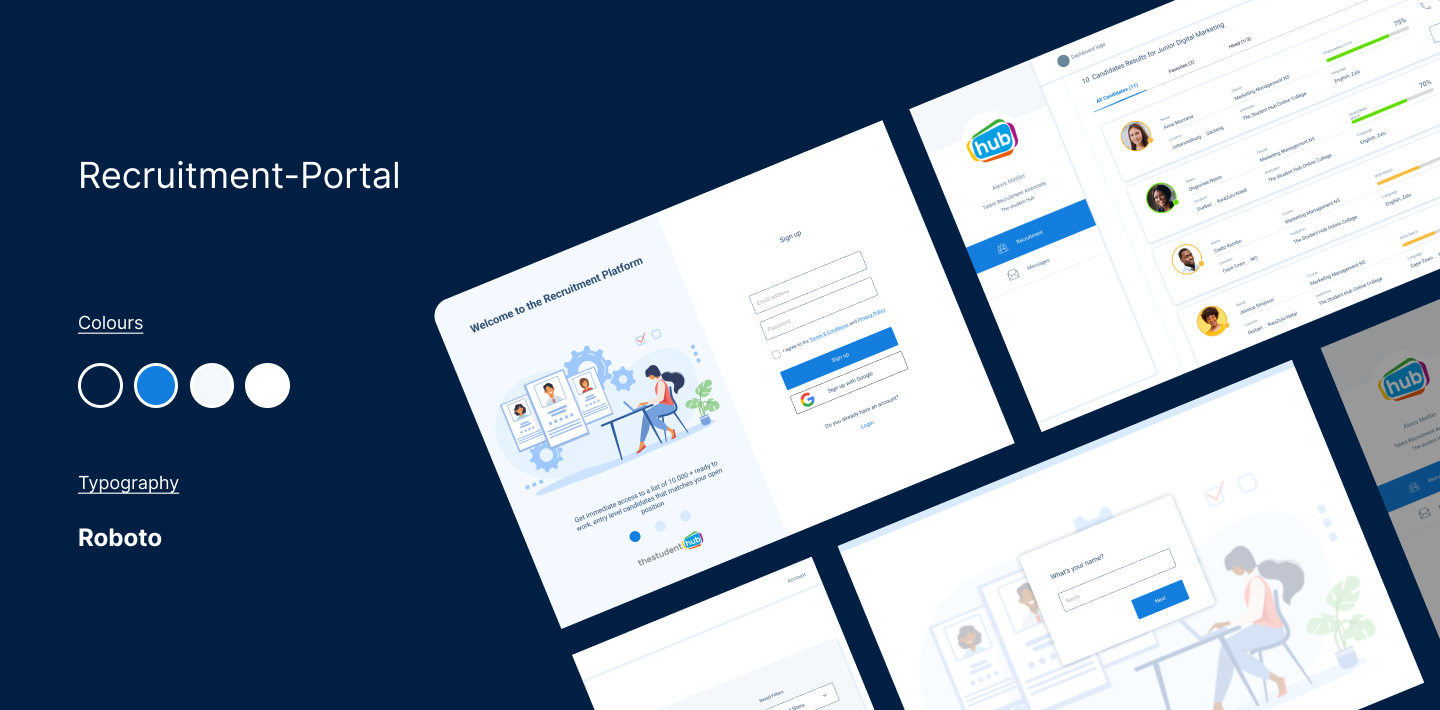
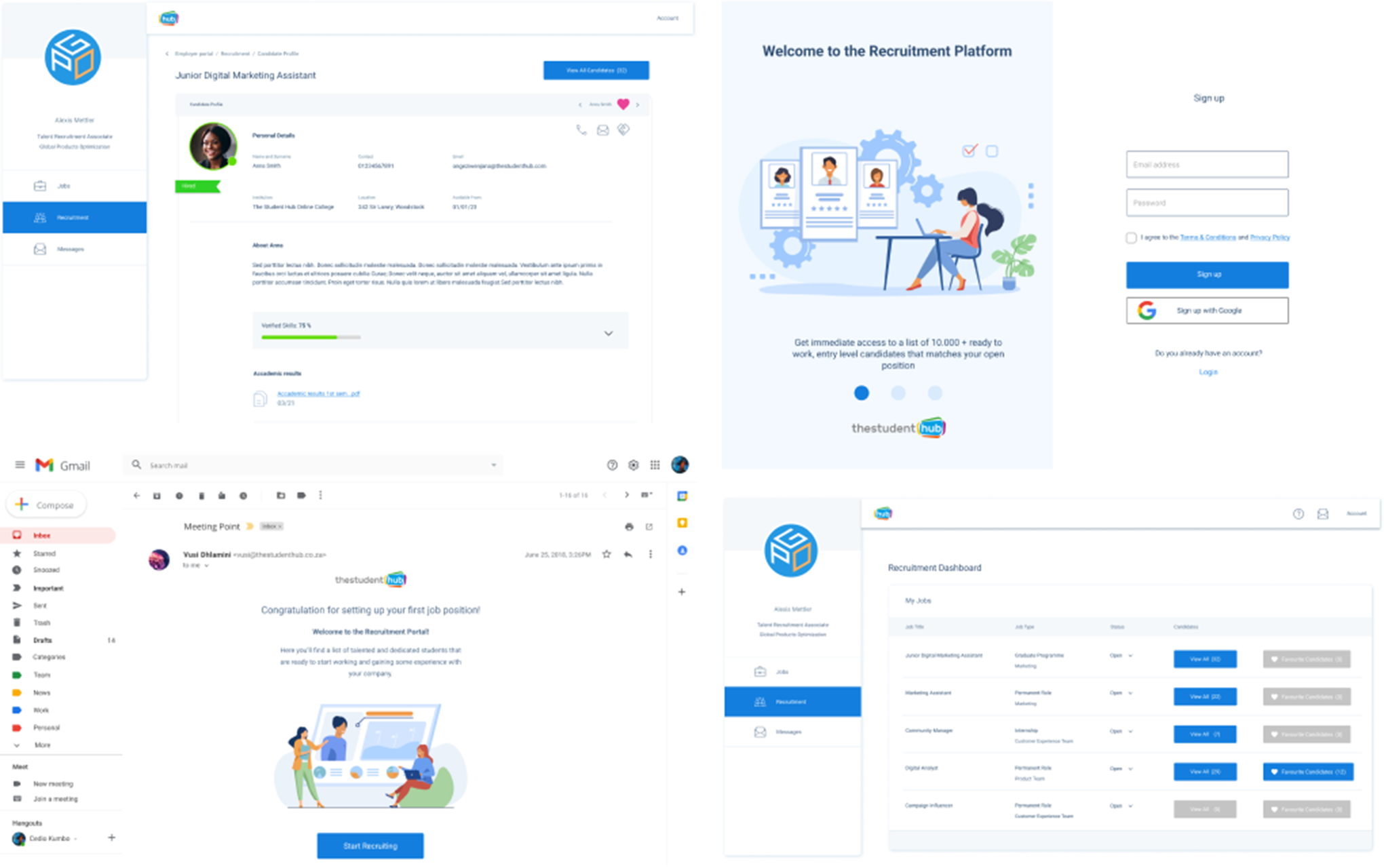
High Fidelity

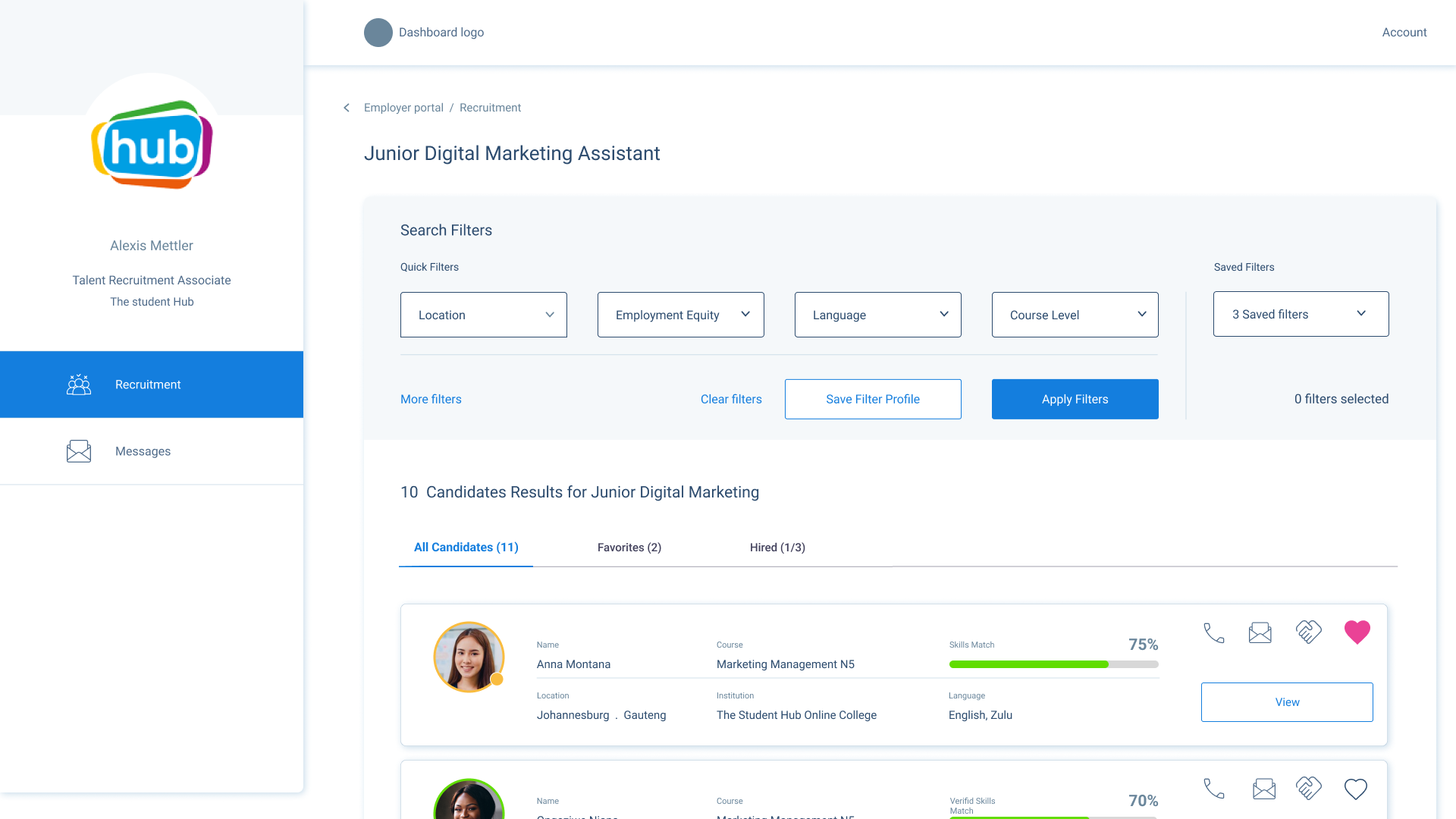
Landing page / Filters

The pipeline
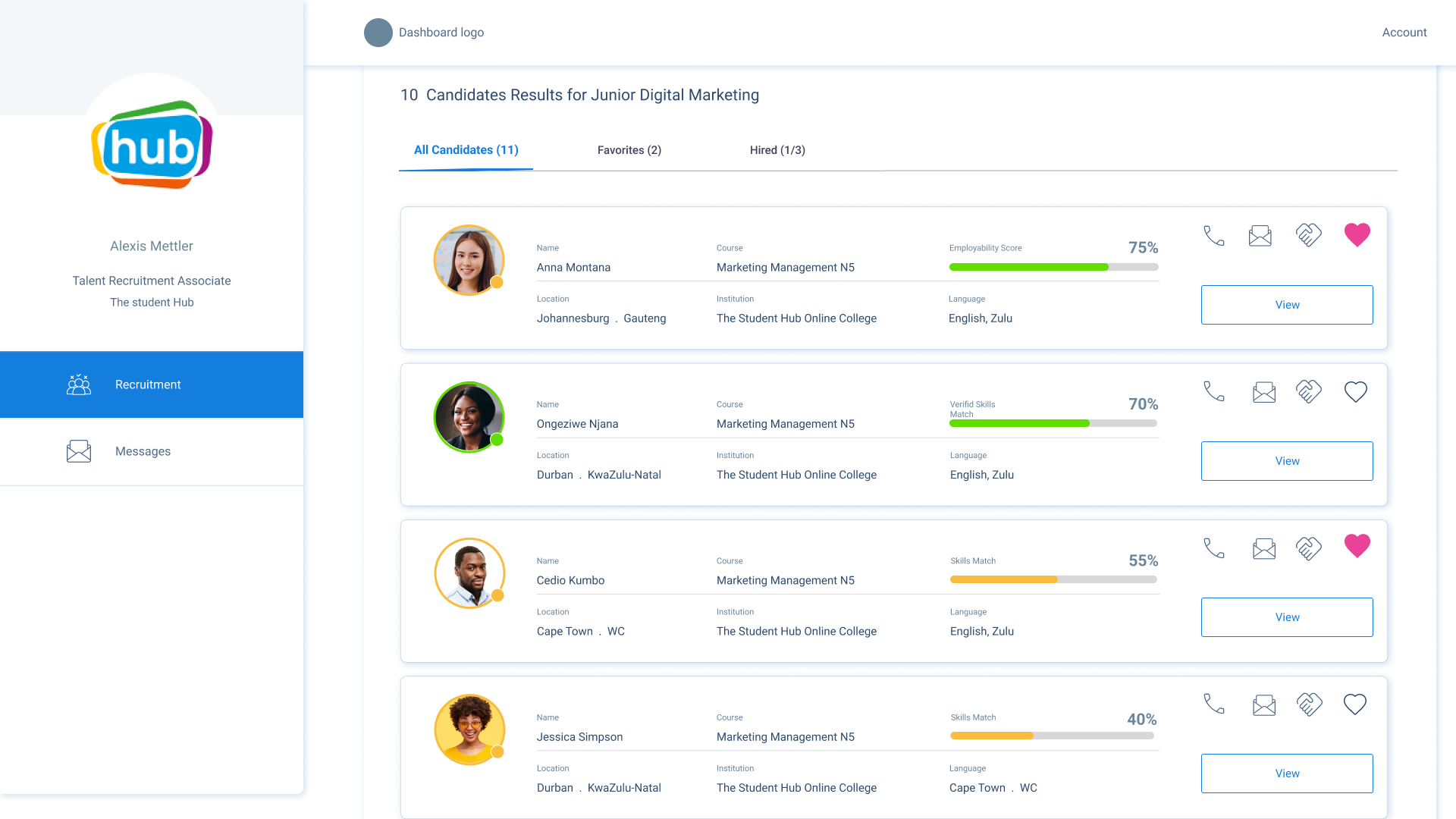
We have created a seamless pipeline for recruiters to organize candidates. They can quickly shortlist their favorite candidates by clicking on the "like" button, and then move them from the "favorites" tab to the "hired" tab once they have made a final decision.

Candidate list and skills match visualisation

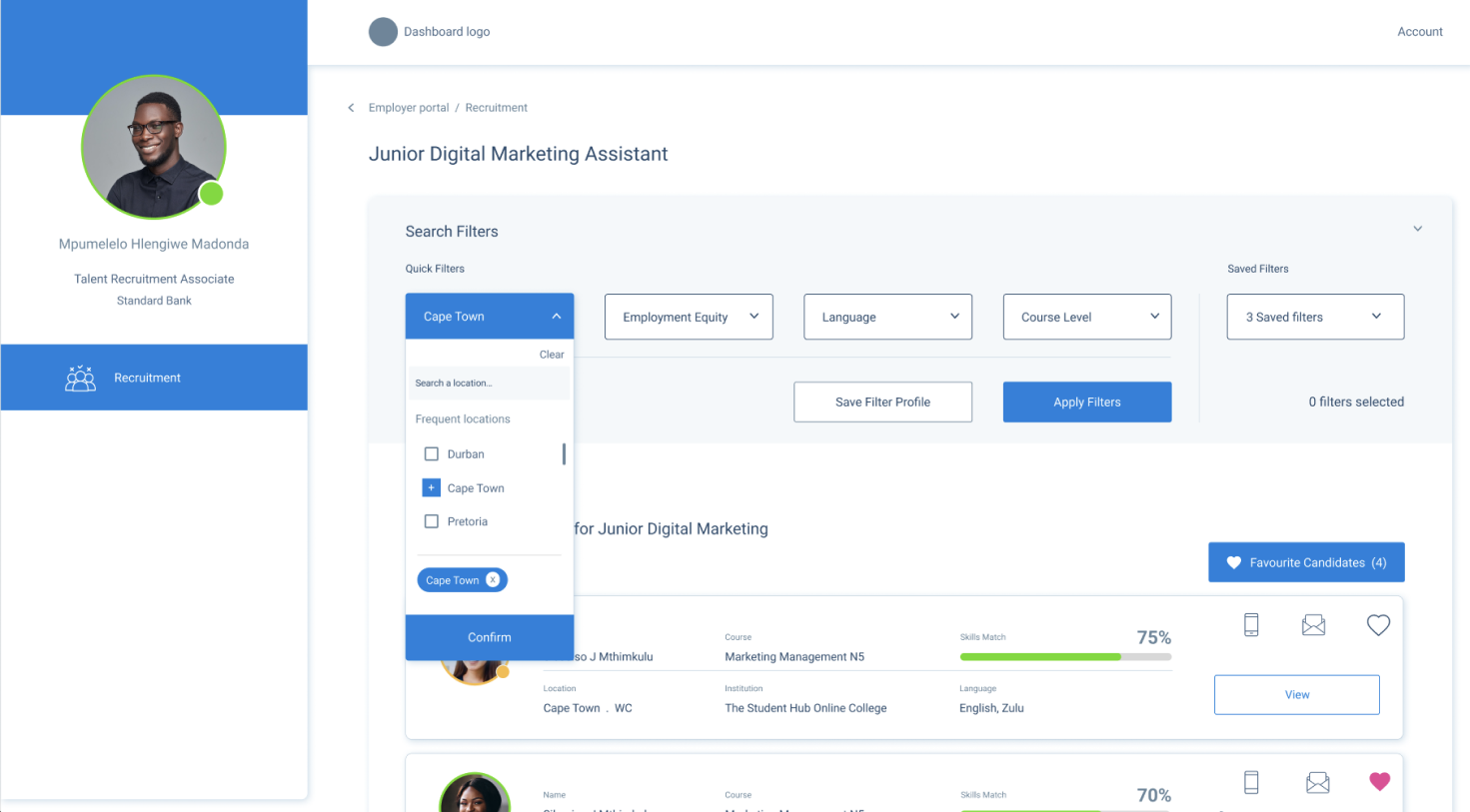
Dropdown filters

Candidate’s profile, Sign-up page, Email template, Job list.

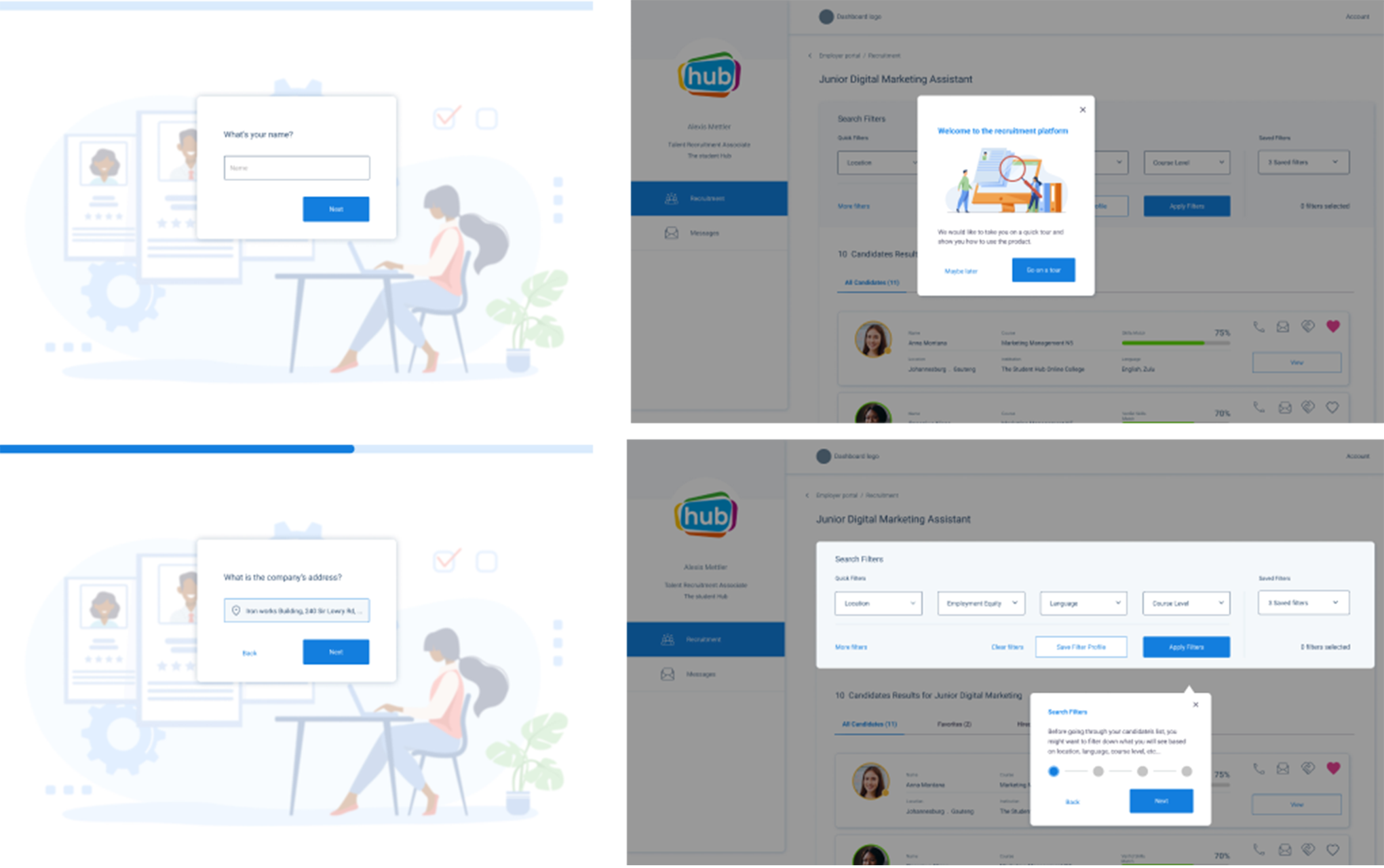
Onboarding.

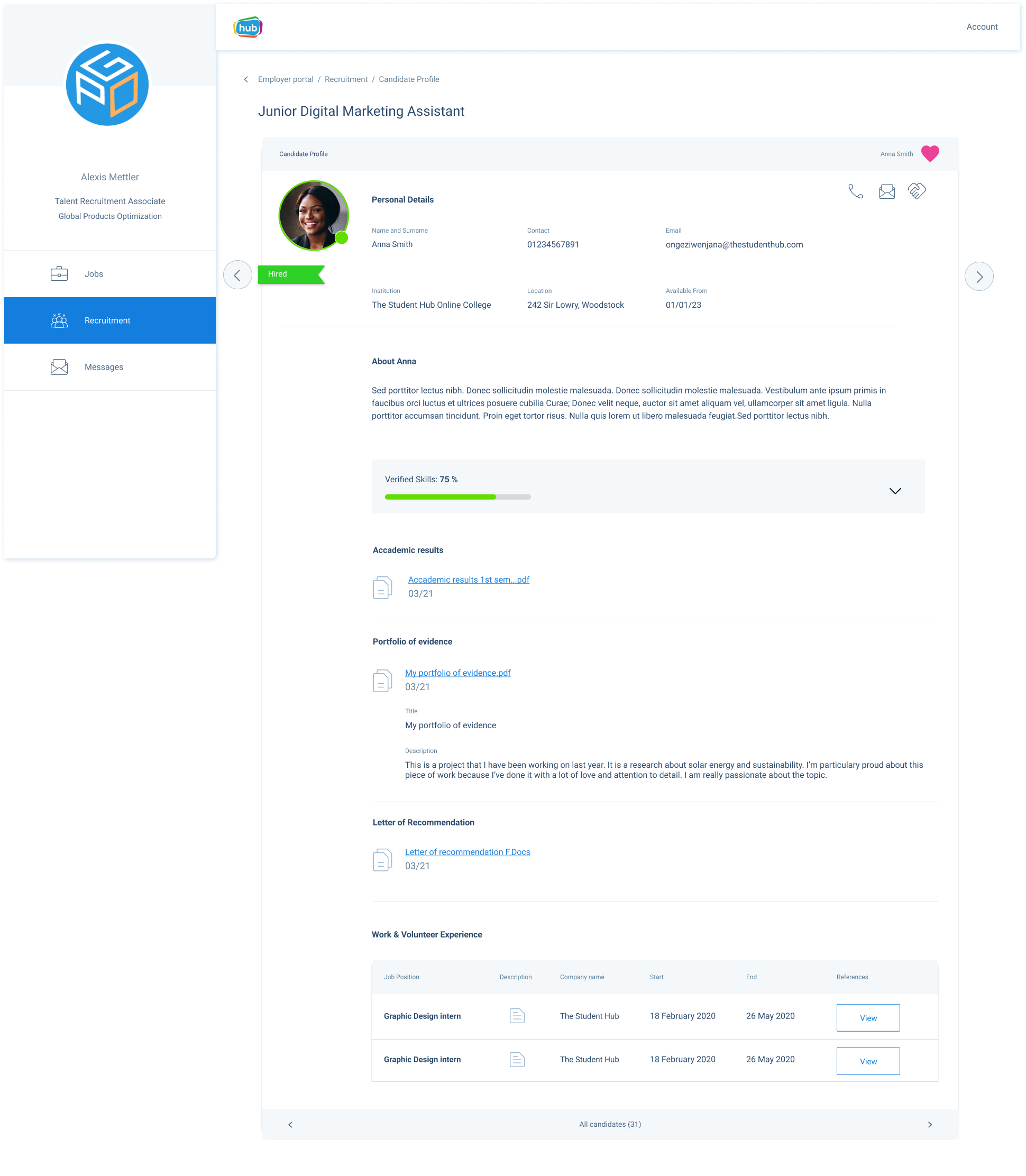
Full candidate’s profile.

Prototyping & Testing
Once the high-fidelity wireframes were completed, I developed a prototype that we could use to test with recruiters. This allowed us to receive feedback and make any necessary changes before moving forward with development.
As a designer, prototyping is one of my favorite tasks. It allows me to focus on understanding all of the interactions that could occur within the product. When done well, prototyping helps to identify potential issues and refine the user experience.

All users completed at least 8 out of 10 tasks successfully and were quite excited about having the candidates sorted and ranked per skills-match.
Click here to view the logic behind skills matchingAfter the research, I just had some qualitative concerns that I've noted down based on the user's comments:
- Some users had difficulty navigating back to the jobs list page;
- One user requested the ability to view the favorites list even after a job position has been closed, in case the recruiter decides to hire an additional candidate;
- A recruiter recommended adding Gender and Disability filters under Employment Equity to factor into the employer equity scoring;
- A user suggested that it would be great if candidates could showcase their practical work, side projects, and portfolio;
- Some users stated that in some cases, they would review candidates with a low skill match, for example, if they are looking to offer a lower salary for a position;
- One of them suggested that a dashboard that includes stats and reporting on HR performance would be a great addition to the platform;
Due to the urgency and time constraints, we decided to prioritize only a few of these minor issues before developing the MVP. The remaining issues will be reviewed and addressed in the next quarter.
Risks and Conclusion
The project has been green-lighted by all our stakeholders and deployed to production. Everyone is really excited about it; however, there are many risks that need to be assessed and considered.
To create a great experience for our recruiters, it is important that our students keep providing the platform with relevant and interesting information about themselves. As mentioned above, we rank our students based on the skills match calculation, which is determined by their academic results and the relevant information they input about themselves in the learning portal inside their user profiles.
We are currently working on the Student Hub’s learning portal to ensure that we provide our students with everything they need to know to increase their employability.

